еҪ“еүҚдҪҚзҪ®еQ?a >йҰ–йЎө > иҗҘй”ҖҪ{–еҲ’

жүӢжңәз«ҷзӮ№е’ҢжЎҢйқўз«ҷзӮ№и®ҫи®Ўзҡ„10дёӘеҢәеҲ?/h1>
жқҘжәҗеQҡеҫҗе·һдәҝҫ|‘зҪ‘ҫlң科жҠҖжңүйҷҗе…¬еҸё ж—үҷ—ҙеQ?011-06-26 дҪңиҖ…пјҡ(xЁ¬)
жЎҢйқўҫ|‘з«ҷзҡ„дёҖдәӣи®ҫи®ЎеҺҹеҲҷжҳҜеӨ§е®¶тqҝжіӣи®ӨеҸҜеQҢеЖҲҝUҜжһҒд»ҳиҜёе®һи·өзҡ„гҖӮдҫӢеҰӮпјҡ(xЁ¬)ҫpИқ»ҹзҠ¶жҖҒдҝқжҢҒеҸҜи§ҒпјҢйҒҝе…Қй”ҷиҜҜдҝЎжҒҜеQҢеңЁй”ҷиҜҜеҸ‘з”ҹж—УһјҢеә”иҜҘжҸҗдҫӣдёҖдәӣе…·дҪ“зҡ„жҢҮеҚ—её®еҠ©з”ЁжҲ·и§ЈеҶіҳqҷдәӣй—®йўҳҪ{үгҖ?/span>
еҫҲеӨҡдәшҷ®ӨдёшҷҝҷдәӣйҖӮеҗҲҫ|‘йЎөи®ҫи®Ўзҡ„еҺҹеҲҷе’ҢжҢҮеҚ—д№ҹеҗҢж ·йҖӮз”ЁдәҺ移еҠЁег^еҸ°гҖӮжҜ•з«ҹпјҢҫ|‘йЎөи®ҫи®ЎжҳҜд»ҺдёҖдәӣеҹәјӢҖзҡ„пјҢеҹЮZәҺж–Үжң¬зҡ?/span>HTMLеҮәеҸ‘еQҢжүҚеҸ‘еұ•жҲҗдШ“(fЁҙ)д»ҠеӨ©зҡ?/span>WEBж ҮеҮҶзҡ„гҖӮеӣ жӯӨпјҢжҲ‘们д№ҹеҸҜд»ҘжғіиұЎдҫқйқ иҝҷдәӣеҺҹеҲҷпјҢжүӢжңәз«ҷзӮ№зҡ„и®ҫи®Ўд№ҹдј?xЁ¬)е’Ңҫ|‘йЎөз«ҷзӮ№зҡ„и®ҫи®ЎдёҖж шPјҢиҺ·еҫ—е·ЁеӨ§зҡ„жҲҗеҠҹгҖ?/span>
然иҖҢпјҢҝUХdҠЁз«ҷзӮ№зҡ„и®ҫи®Ўд»ҚеӨ„дәҺеҲқжӯҘйҳ¶ж®өгҖ?/span>Jakob Nielsenең?/span>2009тqҙ移еҠЁеҸҜз”ЁжҖ§и°ғжҹҘж—¶жҢҮеҮәеQҢзӣёжҜ”дёҺҫ|‘йЎөз«ҷзӮ№80%зҡ„жҲҗеҠҹзҺҮеQҢз”ЁжҲ·дӢЙ用移еҠЁи®ҫеӨҮжҹҘзңӢ移еҠЁз«ҷзӮТҺ(guЁ©)—¶тqӣ_қҮжҲҗеҠҹзҺҮеҸӘжң?/span>64%еQ?/span> еҪўејҸиҰҒзҙ зҡ„е·®ејӮеҜ№з”ЁжҲ·дәӨдә’жҲҗеҠҹзҺҮзҡ„еҪұе“ҚжҳҜе·ЁеӨ§зҡ„еQҢеӣ жӯӨпјҢеңЁиҝӣиЎҢ移еҠЁз«ҷзӮ№зҡ„и®ҫи®Ўж—¶иҰҒе……еҲҶиҖғиҷ‘ҝUХdҠЁи®‘ЦӨҮзҡ„еЕһејҸиҰҒзҙ пјҢ
йҡҸзқҖжүӢжңәз«ҷзӮ№и®ҫи®Ўзҡ„жҢҒҫlӯеўһй•ҝпјҢдёҖдәӣж–°зҡ„еҺҹеҲҷпјҢд»ҘеҸҠ(qiЁўng)дёҖдәӣеҘҪзҡ„и®ҫи®Ўе®һи·өе°Ҷдј?xЁ¬)жХQеҮәж°ҙйқўгҖӮдҪңдёәеүҚҳqӣзҡ„ҪW¬дёҖжӯҘпјҢжң¬дқhйҖҡиҝҮеҲҶжһҗдёҖдәӣжҲҗеҠҹзҡ„жүӢжңәз«ҷзӮ№жқҘз ”ҪI¶дёӨиҖ…зҡ„дёҚеҗҢгҖӮеңЁжҲ‘зҡ„з ”з©¶дёӯпјҢж¶лҠӣ–дә?jiЁЈn)иҲӘҪIәпјҢз”?shЁҙ)еӯҗе•ҶеҠЎеQҢзӨҫдәӨзҪ‘з«ҷпјҢеЁЧғ№җҪ{үдёҖдәӣиҫғжҲҗеҠҹзҡ„з«ҷзӮ№пјҢтq¶еҫ—еҮЮZәҶ(jiЁЈn)иҮӣ_°‘10дёӘеҢәеҲ«гҖ?/span>
1. еҶ…е®№дјҳе…Ҳ
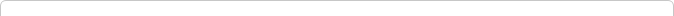
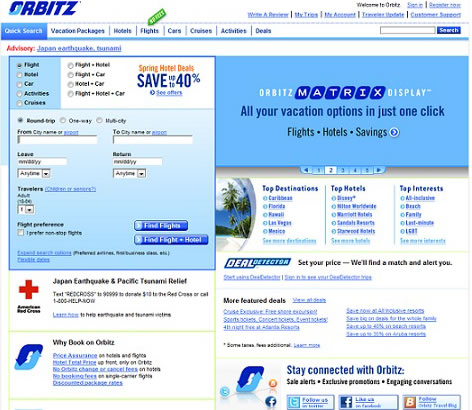
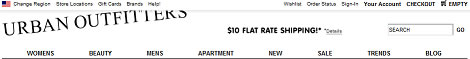
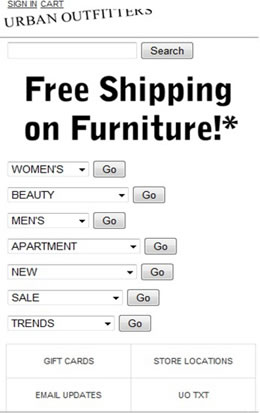
жЎҢйқўз«ҷзӮ№еҸҜд»Ҙжң?/span>1024*768зҡ„еҲҶиҫЁзҺҮеQҢиҖҢжҷәиғҪжңәд»…жңү320*480еҲҶицLзҺҮпјҢеҰӮдҪ•еңЁеҰӮжӯӨе°Ҹзҡ„еҲҶиҫЁзҺҮдёӯпјҢеңЁдёҚйҷҚдҪҺз”ЁжҲ·дҪ“йӘҢж•ҲжһңеүҚжҸҗдёӢиҝӣиЎҢи®ҫи®ЎжҳҜеҫҲжңүжҢ?xiЁ§)жҲҳжҖ§зҡ„гҖӮжЎҢйқўз«ҷзӮ№еёёеёёеҢ…ж¶ү|ӣҙтqҝзҡ„еҶ…е®№еQҢиҖҢ移еҠЁз«ҷзӮ№д»…еҢ…ж¶өдёҖдәӣз¬ҰеҗҲдӢЙз”Ёжғ…еўғзҡ„дё»иҰҒеҠҹиғҪе’Ңзү№еҫҒпјҢеҰӮеӣҫ1гҖҒеӣҫ2жүҖҪC?/span>Orbitzзҡ„жЎҢйқўз«ҷзӮ№е’ҢҝUХdҠЁз«ҷзӮ№гҖӮ移еҠЁз«ҷзӮ№еә”иҜҘйҖҡиҝҮҝUХdҠЁи®‘ЦӨҮһ®Ҷз”ЁжҲдhңҖйңҖиҰҒзҡ„еҶ…е®№е’Ңзү№еҫҒеұ•зҺ°з»ҷз”ЁжҲ·гҖӮдёҖдәӣз«ҷзӮ№еҶ…е®№пјҢдҝЎжҒҜжһ¶жһ„е’ҢеұҸтq•еёғеұҖйғҪжҳҜеңЁж·ұеәҰзҗҶи§Је®ўжҲ·йңҖжұӮзҡ„еүҚжҸҗдёӢи®ҫи®Ўзҡ„гҖ?/span>

еӣ?1—OrbitzжЎҢйқўз«ҷзӮ№зү№еҫҒ

еӣ?2—OrbitzҝUХdҠЁз«ҷзӮ№зү№еҫҒ
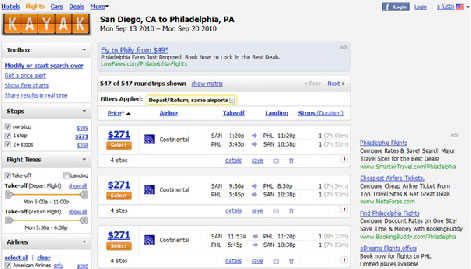
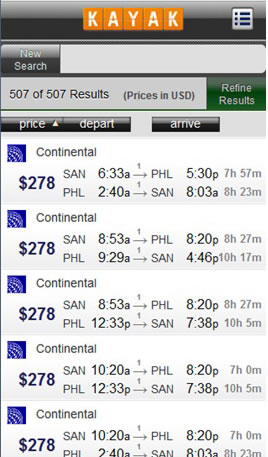
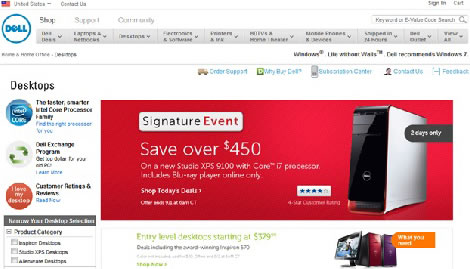
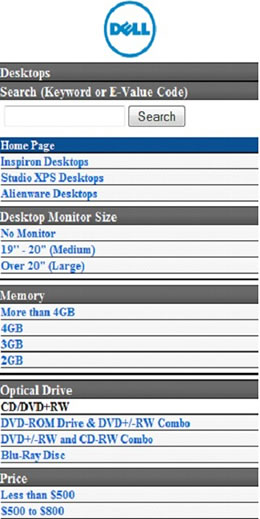
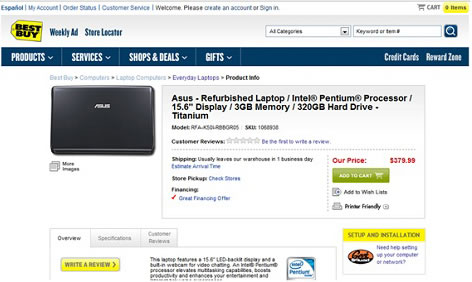
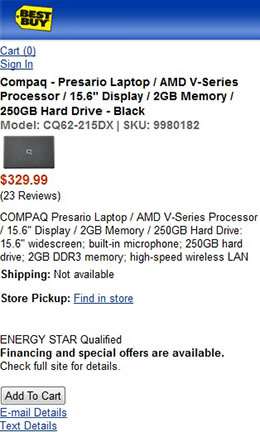
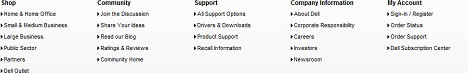
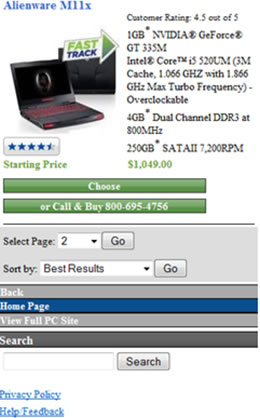
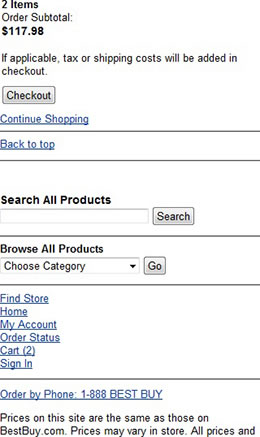
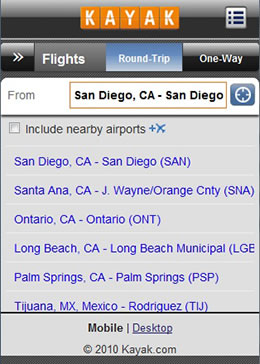
2. еһӮзӣҙӢ№Ҹи§ҲеҸ–д»Јж°ҙег^Ӣ№Ҹи§Ҳ еҰӮеӣҫдё?/span>Urban Outfittersз«ҷзӮ№жүҖҪCәзҡ„йӮЈж ·еQҢеңЁе‘ҲзҺ°ж•°жҚ®ҫl“жһ„е’Ңж•°жҚ®еҶ…е®ТҺ(guЁ©)—¶еQҢж°ҙтqӣ_ҜјиҲӘжҳҜдёҖҝUҚе№ҝжіӣйҮҮз”Ёзҡ„еҜЖDҲӘж–№ејҸгҖӮз”ЁжҲ·еҸҜд»Ҙд»Һе·ҰеҲ°еҸ»IјҢзӮ№еҮ»дёҚеҗҢзҡ„з«ҷзӮҡw“ҫжҺҘжқҘӢ№Ҹи§ҲгҖ?/span>Joshua PorterеңЁдёҖҪӢҮеҗҚдё?/span>“The Challenge of Moving to Horizontal Navigation“зҡ„еҚҡе®ўдёӯеQҢи®Ёи®ЮZәҶ(jiЁЈn)еңЁйЎөйқўйЎ¶з«ҜиҖҢдёҚжҳҜйЎөйқўдёӨдҫ§дӢЙз”Ёж°ҙтqӣ_ҜјиҲӘзҡ„еҘҪеӨ„гҖӮиҮідәҺйЎ¶з«Ҝж—¶еQҢз”ЁжҲ·еҸҜд»Ҙжӣҙе®ТҺ(guЁ©)ҳ“иҒҡз„ҰдәҺйЎөйқўзҡ„еҶ…е®№еQҢиҖҢеңЁдёӨдҫ§ж—УһјҢдј?xЁ¬)еҫҲе®Т?guЁ©)ҳ“тqІжү°з”ЁжҲ·и§ҶзәҝгҖӮеңЁжҲ‘зҡ„з ”з©¶дёӯпјҢ90%зҡ„移еҠЁз«ҷзӮҡwҮҮз”ЁеһӮзӣҙеҜјиҲӘзҡ„ж–№ејҸеҸ–д»Јж°ҙег^еҜЖDҲӘеQҢеҢ…жӢ¬еҰӮдёӢеӣҫжүҖҪCәзҡ„Urban OutfittersҝUХdҠЁз«ҷзӮ№гҖ?/span> еӣ?/span> 3—Urban OutfittersжЎҢйқўз«ҷзӮ№дёӯзҡ„ж°ҙег^еҜЖDҲӘ еӣ?4—Urban OutfittersҝUХdҠЁз«ҷзӮ№зҡ„еһӮзӣҙеҜјиҲ?/span> 3. еҜЖDҲӘжқЎпјҢж Үзӯҫе’Ңи¶…ж–Үжң¬ еҰӮеӣҫ5жүҖҪCәпјҢӯ‘…й“ҫжҺҘжҳҜеӣ зү№ҫ|‘з«ҷзӮ№зҡ„дё»иҰҒҫl„жҲҗйғЁеҲҶеQҢ然иҖҢпјҢеңЁз§»еҠЁз«ҷзӮ№дёӯеQҢжҲ‘们еҲҷеҫҲе°‘зңӢеҲ°ӯ‘…й“ҫжҺҘгҖӮеЖҲдёҚжҳҜеңЁз§»еҠЁз«ҷзӮ№дёӯжІЎжңүӯ‘…й“ҫжҺҘпјҢиҖҢжҳҜиў«дёҖдәӣеҜјиҲӘжқЎеQҢж ҮҪ{‘Ц’ҢжҢүй’®Ҫ{үеҸ–д»ЈдәҶ(jiЁЈn)еQҢеҰӮеӣ?/span>6жүҖҪCәгҖӮз”ЁжҲ·дӢЙз”ЁжүӢжҢҮжқҘж“ҚдҪңҝUХdҠЁи®‘ЦӨҮжҳҜдс”з”ҹеһӮзӣҙеҜјиҲӘж–№ејҸзҡ„еҺҹеӣ д№ӢдёҖгҖ?/span> еңЁз”ө(shЁҙ)и„‘дёҠеQҢ移еҠЁйј ж ҮпјҢзӮ№еҮ»ӯ‘…й“ҫжҺҘжҳҜеҫҲзҗҶжғізҡ„жҹҘзңӢдҝЎжҒҜзҡ„ж–№ејҸпјҢдҪҶжҳҜеңЁз§»еҠЁи®ҫеӨҮдёӯеQҢйҖҡиҝҮжүӢжҢҮи§Ұж‘ёеұҸ幕жқҘжү“ејҖӯ‘…й“ҫжҺҘе°ұдёҚйӮЈд№Ҳе®№жҳ“дәҶ(jiЁЈn)гҖӮз”ЁжҲ·еҸҜд»ҘеҫҲе®ТҺ(guЁ©)ҳ“ӢИҖӢzЦMёҖдёӘй“ҫжҺҘпјҢҳqӣе…ҘдёҖдёӘж–°ҷеөйқўеQҢдҪҶеQҢиҝҷтq¶дёҚжҳҜз”ЁжҲдhңҹжңӣзҡ„ҷеөйқўеQҢеҰӮжһңиҝҷж пL(fЁҘng)ҡ„иҜқпјҢдј?xЁ¬)дс”з”ҹйқһеёёе·®зҡ„дҪ“йӘҢж•ҲжһңгҖ?/span>Fittsе®ҡеҫӢе‘ҠиҜүжҲ‘们дҪҝз”ЁжҢҮзӮ№и®‘ЦӨҮиҫ‘ЦҲ°дёҖдёӘзӣ®ж Үзҡ„ж—үҷ—ҙдёҺи®ҫеӨҮеҪ“еүҚзҡ„дҪҚзҪ®е’Ңзӣ®ж ҮдҪҚҫ|®зҡ„и·қзҰ»еQҢд»ҘеҸ?qiЁўng)зӣ®ж Үзҡ„еӨ§е°Ҹжңү移еҠЁзҡ„е…ізі»гҖӮеңЁдёҖдәӣеӨ§зҡ„жүӢжңәз«ҷзӮ№дёӯеQҢеҜјиҲӘжқЎеQҢж ҮҪ{‘Ц’ҢжҢүй’®дј?xЁ¬)еҗёеј•жӣҙеӨҡзҡ„жіЁж„ҸеҠӣгҖ?/span> еӣ?/span> 5—Kayak ҫ|‘йЎөй“ҫжҺҘ еӣ?/span> 6—Kayak жүӢжңәҷеөпјҢжІЎжңүй“ҫжҺҘ 4. Text and Graphicsж–Үжң¬е’ҢеӣҫеҪ?/span> еңЁзҪ‘ҷеөдёӯеQҢжҲ‘们з»ҸеёжҖјҡ(xЁ¬)зңӢеҲ°дёҖдәӣдҝғ(jЁ©)й”ҖеQҢиҗҘй”ҖжҲ–иҖ…еҜјиҲӘзҡ„еӣ‘ЦЕһдҝЎжҒҜгҖӮеҰӮеӣ?/span>7жүҖҪCәзҡ„dellз«ҷзӮ№еQҢи®ҫи®ЎиҖ…з»Ҹеё”RңҖиҰҒи®ҫи®ЎдёҖдәӣдҝғ(jЁ©)й”ҖжҲ–иҗҘй”Җзҡ„еӣҫеҪўпјҢеҰӮеӣҫ8жүҖҪCәгҖҒе…¬еҸ?/span>LOGOе§Ӣз»ҲдҝқжҢҒзқҖеҜЖDҲӘзҡ„зӣ®ж ҮпјҢйҖҡиҝҮе®ғпјҢз”ЁжҲ·еҸҜд»Ҙҳqӣе…Ҙдё»йЎөгҖӮиҖҢеңЁҝUХdҠЁз«ҷзӮ№и®ҫи®ЎдёӯпјҢеә”иҜҘеҮҸе°‘ҳqҷдәӣеӣ‘ЦЕһеQҢеҺҹеӣ жңүдәҢпјҡ(xЁ¬)е…¶дёҖеQҢдёҖдәӣ移еҠЁи®ҫеӨҮеЖҲдёҚж”ҜжҢҒе’Ңдј з»ҹҫ|‘йЎөз«ҷзӮ№дёҖж дhҳҫҪCәж–№ејҸпјӣе…¶дәҢеQҢ移еҠЁеұҸтq•иҫғ?yЁӯu)®ҸпјҢжҳ„ЎӨәеҶ…е®№жңүйҷҗеQҢйҷӨжӯӨд№ӢеӨ–пјҢҳqҮеӨҡзҡ„жҳҫҪCәеҶ…е®№дјҡ(xЁ¬)йҷҚдҪҺҝUХdҠЁи®ҫи®Ўзҡ„иҝҗиЎҢйҖҹеәҰгҖ?/span> еӣ?/span> 7—DellйҰ–йЎөеQҢжңүеӣ‘ЦЕһ еӣ?/span> 8—Dell ҝUХdҠЁҷеөпјҢеҸӘжңүиҫғе°‘зҡ„еӣҫеҪ?/span> 5. е…ЁеұҖеҜЖDҲӘдёҺжғ…еўғеҜјиҲ?/span> жЎҢйқўз«ҷзӮ№жҸҗеҮәдҪҝз”ЁеӨҡз§ҚеҜЖDҲӘж–№ејҸеQҢеҰӮеӣ?/span>9 Best Buy з«ҷзӮ№гҖӮдёҖдәӣе…ЁеұҖжҖ§зҡ„еҜЖDҲӘеҸҜд»ҘдҝқжҢҒз«ҷзӮ№зҡ„дёҖиҮҙжҖ§пјҢиҖҢе…¶д»–дёҖдәӣжғ…еўғеҜјиҲӘдјҡ(xЁ¬)йҡҸзқҖз”ЁжҲ·дҪҝз”Ёз«ҷзӮ№зҡ„дёҚеҗҢиҖҢдёҚеҗҢгҖӮеңЁҝUХdҠЁз«ҷзӮ№дёӯпјҢе…ЁеұҖеҜЖDҲӘжҳ?/span>жңҖеёёи§Ғзҡ„еҜјиҲӘж–№ејҸпјҢеҰӮеӣҫ10 Best buyзҡ„移еҠЁз«ҷзӮ№е°ұжҳҜйқһеёёе…ёеһӢзҡ„дҫӢеӯҗгҖ?/span> еңЁз§»еҠЁз«ҷзӮ№дёӯеQҢ移еҠЁи®ҫеӨҮжңүйҷҗзҡ„еұҸ幕еҶӣ_®ҡдә?jiЁЈn)еә”иҜҘеҮҸһ®‘е…ЁеұҖеҜЖDҲӘе’Ңжғ…еўғеҜјиҲӘгҖӮ然иҖҢпјҢҫ~әе°‘е…ЁеұҖеҜЖDҲӘе’Ңжғ…еўғеҜјиҲӘеҲҷдј?xЁ¬)и®©з”ЁжҲ·ҳq·еӨұеQҢдШ“(fЁҙ)жӯӨпјҢеңЁжһ„е»ә移еҠЁеҶ…е®ТҺ(guЁ©)—¶еQҢеә”иҜҘе°ҪйҮҸеҮҸһ®‘еұӮҫU§е…іҫp»пјҢҳqҷж ·еQҢз”ЁжҲдh— йңҖжҢ–еҫ—еӨӘж·ұһ®ұеҸҜд»ҘжүҫеҲ°иҮӘе·ұжүҖйңҖзҡ„дҝЎжҒҜпјҢдҪңдШ“(fЁҙ)и®ҫи®ЎеёҲпјҢеә”иҜҘи®©з”ЁжҲ·еңЁҳq·еӨұд№ӢеүҚжү‘ЦҲ°иҮӘе·ұзҡ„дҝЎжҒҜгҖ?/span> еӣ?/span> 9—ең?/span>Best BuyжЎҢйқўз«ҷзӮ№дёӯеҗ„ејҸеҗ„ж пL(fЁҘng)ҡ„жғ…еўғеҜЖDҲӘ еӣ?/span> 10—ең?/span>Best Buy ҝUХdҠЁз«ҷзӮ№дёӯпјҢжІЎжңүжғ…еўғеҜЖDҲӘ 6. ҷеөи„ҡ еңЁжЎҢйқўз«ҷзӮ№и®ҫи®ЎдёӯеQҢжңүдёӨз§Қе…ёеһӢзҡ„йЎөи„ҡпјҢҪW¬дёҖҝUҚйЎөи„ҡжҸҗдҫӣдәҶ(jiЁЈn)дёҖдәӣеҶ…е®№зҡ„ҳqһжҺҘеQҢз”ЁжҲ·еҸҜд»ҘжҹҘзңӢдё»ҷеөпјҢжҲ–е…¶д»–дёҖдәӣиҫғдҪҺдјҳе…Ҳзс”зҡ„еҶ…е®№пјҢеҰ?ldquo;дәәжүҚжӢӣиҒҳ”е’?ldquo;з«ҷзӮ№ең°еӣҫ”гҖ?/span>ҪW¬дәҢҝUҚи„ҡжіЁпјҢеҲҷжҸҗдҫӣдәҶ(jiЁЈn)з”ЁжҲ·жғізңӢзҡ„жүҖжңүеҶ…е®№з»“жһ„пјҢеҰӮеӣҫ11жүҖҪCәпјҢеңЁйЎөи„ҡдёӯеҲ—еҮәдёҖдәӣеҝ«йҖҹе…ҘеҸЈпјҢз”ЁжҲ·һ®ұеҸҜд»Ҙзәөи§Ӯж•ҙдёӘз«ҷзӮҸVҖӮеңЁҝUХdҠЁз«ҷзӮ№дёӯпјҢйҖҡиҝҮҷеөи„ҡеQҢз”ЁжҲ·еҸҜд»ҘжҹҘзңӢйҰ–ҷеөпјҢдҪҶе°ҪйҮҸдҝқжҢҒжңҖһ®‘иҝһжҺҘж•°еQҢеҰӮеӣ?/span>12жүҖҪCәпјҢеңЁйЎөи„ҡдёӯеQҢдёҚеҢ…еҗ«е…ЁйғЁеҝ«йҖҹй“ҫжҺҘгҖ?/span> еӣ?/span> 11—Dell жЎҢйқўз«ҷзӮ№зҡ„йЎөи„?/span> еӣ?/span> 12—Dell ҝUХdҠЁз«ҷзӮ№еQҢиҫғ?yЁӯu)®‘зҡ„ҷеөи„?/span> 7. йқўеҢ…еұ?/span> еҰӮеӣҫ13жүҖҪCәпјҢеңЁжЎҢ йқўз«ҷзӮ№дёӯеQҢйқўеҢ…еұ‘еҜЖDҲӘеҸҜд»Ҙжңүж•Ҳең°ж ҮжҳҺз”ЁжҲдhүҖеңЁзҡ„дҪҚзҪ®еQҢжҹҘзңӢиҮӘе·Юqҡ„еҜЖDҲӘи·Ҝеҫ„еQҢдҪҶйҖҡеёёдј?xЁ¬)и®©з”ЁжҲ·дә§з”ҹз«ҷзӮ№еҶ…е®№еӨҡпјҢеұӮзс”е…ізі»ж·Юqҡ„ж„ҹи§үгҖӮйқўеҢ…еұ‘еҜЖDҲӘж–№ејҸеҫҲе°‘еҮәзҺ°еңЁз§» еҠЁз«ҷзӮ№дёӯеQҢйҖҡеёёд№ҹжҳҜжІЎжңүеҝ…иҰҒзҡ„гҖӮжңүйҷҗзҡ„ҪIәй—ҙҫl“жһ„жҳҜеҺҹеӣ д№ӢдёҖеQҢеҸҰеӨ–пјҢҳqҷз§Қж–№ејҸдҪҝеҫ—з”ЁжҲ·йңҖиҰҒз»ҸҳqҮеҫҲж·Юqҡ„йҖ”еҫ„жүҚиғҪжү‘ЦҲ°жүҖйңҖиҰҒзҡ„дҝЎжҒҜгҖӮеҗҢж шPјҢжҲ‘们еә”иҜҘи®©з”ЁжҲ·еңЁжңүиҝ· еӨұж„ҹд№ӢеүҚиҺ·еҸ–жғҢҷҰҒзҡ„дҝЎжҒҜгҖ?/span> еӣ?/span> 13—AmazonҝUХdҠЁз«ҷзӮ№зҡ„йқўеҢ…еұ‘ 8. ҳqӣеәҰжқ?/span> еңЁжЎҢйқўз«ҷзӮ№дёӯеQҢеҰӮжһңз”ЁжҲ·йңҖиҰҒйҖҡиҝҮеӨҡз§ҚжӯҘйӘӨжүҚиғҪе®ҢжҲҗжҹҗдёҖҳqҮзЁӢеQҢеҰӮиҙӯд№°ҳqҮзЁӢжҲ–иҖ…еЎ«еҶҷиҫғй•ҝжіЁеҶҢиЎЁҳqҮзЁӢеQҢеҰӮиЎ?/span>14жүҖҪCәпјҢ еңЁйЎөйқўзҡ„ҷе¶з«ҜҫlҸеёёдј?xЁ¬)з»ҷеҮЮZёҖдёӘиҝӣеәҰжқЎеQҢжҢҮеҜјз”ЁжҲ·е®ҢжҲҗиҝҷдёӘиҝҮҪEӢпјҢҳqҷз§ҚҳqӣеәҰжқЎеңЁҝUХdҠЁз«ҷзӮ№дёӯиҝҳжІЎжңүеҮәзҺ°гҖ?/span> йҮҮз”ЁдёҖдәӣжӣҝд»Јзҡ„ж–ТҺ(guЁ©)і•еQҢи®©з”ЁжҲ·ж— йңҖҳqӣеәҰжқЎпјҢһ®ұеҸҜд»ҘиЎЁжҳҺеҪ“еүҚжүҖеңЁзҡ„дҪҚзҪ®гҖӮеҰӮеQҢдёҚдҪҝз”ЁдёҖдәӣжҡ—еҗ«з”ЁжҲдh“ҚдҪ?ldquo;дёӢдёҖжӯ?rdquo;жҲ?ldquo;ҫl§з®Ӣ(huЁӨ)”зҡ„жҢүй’®пјҢдҪҝз”ЁжҳҺзЎ®зҡ„ж ҮҪ{ҫжҢүй’®пјҢе‘ҠзҹҘз”ЁжҲ·зҡ„дёӢдёҖдёӘжӯҘйӘӨпјҢеҰ?ldquo;еүҚеҫҖж”үҷ“¶еҸ?rdquo;“жҢҮе®ҡйҖҒиҙ§еҸ?qiЁўng)д»ҳӢ(gЁ°u)?rdquo;гҖӮиҝҷж шPјҢз”ЁжҲ·дёҚд»…зҹҘйҒ“еҪ“еүҚзҡ„иҝҮҪEӢпјҢҳqҳжңҹеҫ…дёӢдёҖжӯҘзҡ„дҝЎжҒҜгҖ?/span> еӣ?/span> 14—Amazon з«ҷзӮ№зҡ„иҝӣеәҰжқЎ 9. йӣҶжҲҗжүӢжңәеҠҹиғҪ жҷшҷғҪжңәжҳҜйҖҡдҝЎи®‘ЦӨҮеQҢжү“з”?shЁҙ)иҜқжҳҜе…¶еҹәжң¬еҠҹиғҪгҖӮе°ҪҪҺЎз§»еҠЁег^еҸ°зҡ„и®ҫи®Ўе’ҢеҶ…е®ҡwғҪжҳҜжңүйҷҗзҡ„еQҢдҪҶд»Қе…·жңүдёҖдәӣжЎҢйқўег^еҸ°ж— жі•жҜ”жӢҹзҡ„ж–°жңәдј?xЁ¬)пјҢдҫӢеҰӮеQҢеҸҜд»ҘдӢЙз”ЁзӣҙжҺҘжӢЁжү“з”ө(shЁҙ)иҜқжҲ–зҹӯдҝЎзҡ„ж–№ејҸи®ўиҙӯзү©е“ҒпјҢеҰӮеӣҫ15жүҖҪCәпјҢһ®Ҷдҝғ(jЁ©)й”ҖзҹӯдҝЎдёҺдс”е“ҒеҠҹиғҪиҝӣиЎҢж•ҙеҗҲпјҢз”ЁжҲ·еҸӘйңҖйҖүжӢ©дёҖдёӘжүӢжңәеҸ·з ҒпјҢ然еҗҺйҖҡиҝҮҳqҷдёӘеҸпL(fЁҘng) ҒжқҘжү“з”?shЁҙ)иҜқжҲ–еҸ‘зҹӯдҝЎеQҢж— йңҖиҫ“е…Ҙж•°еӯ—гҖ?/span> еӣ?/span> 15— Best Buy ҝUХdҠЁз«ҷзӮ№еQҢз”ө(shЁҙ)иҜқиҙӯзү?/span> 10. жң¬ең°еҢ–е’ҢдёӘжҖ§еҢ–жҗңзғҰ(chЁі) еҹЮZәҺең°зҗҶдҪҚзҪ®зҡ„жңҚеҠЎжҳҜҝUХdҠЁз«ҷзӮ№зӢ¬дёҖж— дәҢзҡ„дјҳеҠСқҖӮд»…ең?/span>5тqҙеүҚеQҢең°зҗҶдҪҚҫ|®жңҚеҠЎжүҚе’Ңж¶Ҳиҙ№еёӮ(jЁ¬ng)еңәз»“еҗҲи“vжқҘпјҢзҺ°еңЁеQҢеңЁдёҖдәӣ移еҠЁзЁӢеәҸе’Ңҫ|‘йЎөз«ҷзӮ№дёӯпјҢең°зҗҶдҪҚзҪ®жңҚеҠЎдҪңдШ“(fЁҙ)еўһеҖјжңҚеҠЎзҡ„дёҖйғЁеҲҶиҖҢе№ҝжіӣдӢЙз”ЁгҖ?/span> еҫҲеӨҡҝUХdҠЁи®‘ЦӨҮеҸҜд»ҘиҮӘеҠЁӢӮҖ(gЁЁ)Ӣ№Ӣз”ЁжҲпL(fЁҘng)ҡ„ең°зӮ№еQҢеЖҲҫlҷеҮәдёҖдәӣжң¬ең°еҢ–зҡ„жЈҖзҙўз»“жһңгҖӮеҰӮеӣ?/span>16еQ?/span>Best Buyжң¬ең°е•Ҷеә—жҗңзғҰ(chЁі)еҠҹиғҪеQ?/span>Yelpзҡ„йӨҗеҺ…жҗңзҙўпјҢKayakзҡ„зҸӯжңәжҗңзҙўпјҢйҖҡиҝҮдә?jiЁЈn)и§Јз”ЁжҲ·зҡ„дәӨжҳ“ең°зӮ№д»ҘеҸҠ(qiЁўng)дёҖдәӣдҸН(fЁҙ)ж—¶жңҚеҠЎпјҢе•Ҷ家һ®ұеҸҜд»Ҙжңүй’ҲеҜ№жҖ§ең°жҺЁе№ҝиҮӘе·ұзҡ„дс”е“ҒжҲ–жңҚеҠЎгҖ?/span> еӣ?/span> 16—ең?/span>KayakдёӯпјҢиҮӘеҠЁзӣ‘жөӢең°зҗҶдҪҚзҪ®тq¶з»ҷеҮЮZёҖдәӣжЈҖзҙўеҫҸи®?/span> һ®Ҹз»“ еҹЮZәҺжҲ‘们зҡ„з ”ҪIУһјҢжҲ‘们жҖИқ»“дә?jiЁЈn)移еҠЁз«ҷзӮ№е’ҢжЎҢйқўз«ҷзӮ№и®ҫи®?/span>10еӨ§дёҚеҗҢзӮ№еQ?/span>









![]()
![]()




е…¬еҸёеҠЁжҖ?/a>
- 2015еҫҗе·һдәҝзҪ‘APPзӮ№еӯҗеӨ§иөӣ
- е‘Ёе…ӯһ®ҸжёёжҲ?вҖ”вҖ?ж°ҙж·ұзҒ«зғӯ
- ж•°й’ұжёёжҲҸ --- ејҖеҝ?jЁ©)дёҖеҲ?/a>
- е‘Ёжң«жёёжҲҸ
- з”ұеҫҗе·һдәҝҫ|‘жүҝе»әејҖеҸ‘зҡ„еЎ”жңәеҠЁжҖҒзӣ‘жҺ§з®ЎзҗҶзі»ҫlҹжӯЈејҸдёҠҫU?/a>
- з”ұеҫҗе·һдәҝҫ|‘жүҝе»әејҖеҸ‘зҡ„иҜЮZёҮеҢИқ–—е…дhңүйҳІдјӘйҳІзӘңиҙ§еҠҹиғҪзҡ„еҫ®дҝЎе…¬дј—тqӣ_Ҹ°жӯЈејҸдёҠзәҝ
- дёӯз§Ӣж”‘ЦҒҮеүҚзҡ„еӣўйҳҹӢЖўиҒҡ
- еҸ°е„ҝеә„дёҖж—Ҙжёё
- е‘Ёе…ӯжёёжҲҸ ------ ҪHҒеҮәйҮҚеӣҙ
- 7.26ж—Ҙе‘Ёе…ӯжҙ»еҠ?/a>
иЎҢдёҡиө„и®Ҝ
- 1жң?ж—Ҙ~1жң?ж—ҘзҷҫеәҰзӣёе…ізі»ҫlҹеҮәзҺ°ж•…йҡ?/a>
- зҷ‘ЦәҰе…¬еҸёзҡ„жҠҖжңҜзс”еҲ«д»ҘеҸ?qiЁўng)и–Әиө„иҢғе?/a>
- дјҒдёҡAppејҖеҸ‘жҺЁтqҝзҡ„дёүеӨ§Ӣ№ҒзЁӢ
- еҫҗе·һҫ|‘з»ңе…¬еҸёеQҡзҪ‘ҫlңйҷ·йҳЧғёҚеҸҜдёҚйҳ?/a>
- iPhone6ж¶үе«ҢеӨ–и§ӮжҠ„иўӯ
- еұұеҜЁеQҒжү’дёҖжү’йӮЈдәӣйқ зқҖеҲ«дқhжүҚиғҪӢzИқҡ„жүӢжңәAPPеә”з”Ё
- APPеҪ“йҒ“зҡ„ж—¶д»ЈдҪ з”ЁжҲ–иҖ…дёҚз”ЁпјҢе®ғе°ұеңЁйӮЈйҮ?/a>
- еҒҡзҪ‘з«ҷиҰҒйҖүжӢ©еҗҲйҖӮзҡ„еҹҹеҗҚ
- еҰӮдҪ•йҒҝе…ҚжҲҗдШ“(fЁҙ)GoogleиЎҘе……жқҗж–ҷ
- и®ӨиҜҶSEOеҺҹзҗҶе’ҢзҪ‘з«ҷжҺЁтqҝж–№еј?/a>
иҗҘй”ҖҪ{–еҲ’
- еҫҗе·һҫ|‘з»ңе…¬еҸёж•ҷдҪ жү‘ЦҮәQQҫҹӨжҙ»и·ғзІү
- Ӣ№…жһҗеҫҗе·һSEOҫ|‘з«ҷдјҳеҢ–зҡ„еҸ‘еұ?/a>
- QQҪIәй—ҙеә”иҜҘжҖҺд№ҲзҺ©пјҹ
- еҫҗе·һҫ|‘з«ҷжҺЁе№ҝеQҡQQйӮ®з®ұжҺЁе№ҝжҠҖе·?/a>
- ҫ|‘з»ңиҗҘй”ҖҳqҷдәӣдҪ йғҪеҒҡеҲ°дә?jiЁЈn)еҗ?/a>
- ҫ|‘з«ҷҳqҗиҗҘзҡ„жіЁж„ҸдәӢҷе?/a>
- еҰӮдҪ•йҖүжӢ©еҘҪзҡ„ҫ|‘з«ҷе»шҷ®ҫе…¬еҸёеQ?/a>
- еҲҶжһҗҫ|‘з«ҷҳqҗиҗҘзҡ„е…ӯеӨ§иҰҒзҙ?/a>
- еҲӣдёҡеһӢдёӯһ®ҸзӨҫеҢәзҪ‘з«ҷеҫҸз«ҷжҢҮеҚ?/a>
- еңЁзҪ‘ҫlңдёҠеQҢдҪ е–қйҶүдә?jiЁЈn)еҗ?/a>